Open Graph meta tagy
27.07.2022 | Tag Web
Aby mohla být webová stránka hezky prezentována na sociálních sítích, je potřeba její kód na toto připravit. K tomu poslouží protokol Open Graph, kdy se přidají rozšiřující meta tagy do HTML hlavičky.
Open Graph není nutné na webech používat, nejsou povinné. Pokud se však autor chce prezentovat nejen přes vyhledávač, ale i sdílením svých stránek přes sociální sítě, přijde open graph velmi vhod. Když napíšu za sebe, Networkcat velmi dlouho open graph v kódu neměl. Nicméně po roce existence tohoto webu jsem se rozhodla rozšířit pole působnosti na Twitter, a proto jsem musela og implementovat. Přes og si sítě typu Facebook (který s og poprvé přišel), Twitter, Slack a tak dále berou informace o stránce, jejím obsahu a hlavně obrázek, který mají pro náhled použít. Výsledkem jsou takové ty graficky vymazlené kartičky zobrazené při sdílení stránek. Bez open graph se výše zmíněné služby snaží informace pro kartičku také nějak poskládat, nicméně nedokáží vytěžit vše, a obrázek, který je většinou středobod těchto sdílených kartiček, nemůžou použít.

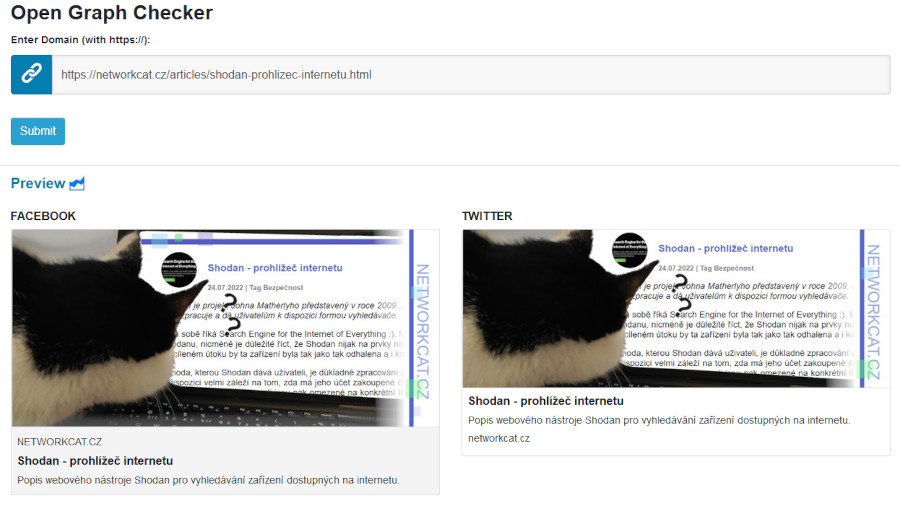
Zdroj: DNS checker OG preview
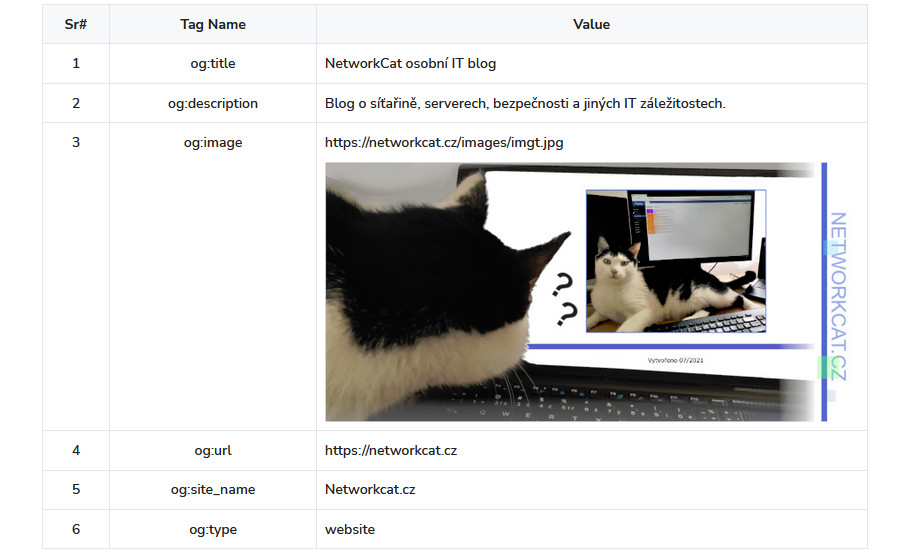
OG meta tagy jsou rozděleny na základní a volitelné. Základní jsou čtyři a měla by je mít každá stránka (pokud chce open graph používat). Umisťují se do hlavičky. Twitter pak má své vlastní tagy, ty uvedu níže.
<meta property="og:title" content=" " />
<meta property="og:type" content=" " />
<meta property="og:url" content=" " />
<meta property="og:image" content=" " />
Teď si dovolím menší polemiku, protože popravdě nevím, jak to přesně má být. Občas se uvádí, že v html nebo head tagu má být obsaženo prefix="og: https://ogp.me/ns#", aby vše správně fungovalo. V praxi to některé weby mají a některé ne. Networkcat ten prefix používá a ničemu nevadí, bez něj se ale taky svět neboří, takže to spíše pro informaci.
Známé sociální sítě mají vlastní validátory stránek, které ukáží, jak bude výsledný odkaz v jejich platformě vypadat. Je dobré si své stránky otestovat aspoň na síti, přes kterou se chceme prezentovat. Případně jsou dostupné různé obecné validátory open graph. Důležité je hlídat si formát a parametry obrázku, aby v odkazu nebyl špatně oříznutý, nebo rozmazaný. Většina sítí má svá vyjmenovaná specifika, která má obrázek splnit, aby bylo výsledné zobrazení dobré. Obecně jde většinou o velikost do 5 MB, poměr stran 2:1 a určitý minimální rozměr. Já používám 600 x 300 (plus mínus) a podle validátoru se kartička jeví dobře. Podporované typy obrázků jsou JPG, PNG a WEBP. GIF je taky možný, aspoň u Twitteru, ale zobrazí jen první frame, ne celou animaci. Detaily k preferovaným formátům mají sítě ve svých dokumentacích, na které není špatné se podívat.

Většině sítí stačí čistě open graph tagy, ze kterých si vyberou obrázek i informace. Twitter je trochu speciální, protože má své vlastní meta tagy ovlivňující vzhled kartičky a přidávající vazbu na jejich platformu. Na Twitter developer stránce je k tomuto pro vývojáře povídání. Podobnou stránku má samozřejmě i Facebook.
Pro ukázku, já nakonec zvolila kombinaci tagů níže. Používám některé tagy Twitteru a pár rozšiřujících open graph tagů, ale nezacházím do detailů. U Twitter atributů je meta name místo property schválně, v guidě to tak doporučují. Řekla bych, že nejlepší cesta při skládání tagů je pomáhat si validátorem a dojít tak k nějaké verzi, která se nám nejvíce líbí. Jinak, čím více tagů použijete, tím více informací soc. sítě ze stránky dostanou a mohou zpracovat. To se vztahuje hlavně na tag type, kterým se definuje typ stránky. V základu se používá website, který se dále specifikovat nedá, pokud se však použije například typ article (jako článek), dá se dále obohacovat o informace typu autor, čas publikace, sekce a tak podobně. Tagy se dají dohledat třeba na stránkách Open Graph protokolu.
<html lang="cs" prefix="og: https://ogp.me/ns#">
<head>
<meta name="title" content="Titulek článku pro vyhledávače" />
<meta name="description" content="Popis článku pro vyhledávače." />
<meta property="og:title" content="Titulek pro náhledy soc. sítí" />
<meta property="og:description" content="Popis článku pro náhledy v sociálních sítích." />
<meta property="og:image" content="https://networkcat.cz/images/img32t.jpg" />
<meta property="og:url" content="https://networkcat.cz/articles/open-graph-meta-tagy.html" />
<meta property="og:site_name" content="Networkcat.cz" />
<meta property="og:type" content="article" />
<meta name="twitter:card" content="summary" />
<meta name="twitter:image" content="https://networkcat.cz/images/img32t.jpg" />
<title>Titulek článku</title>
</head>
Title a description pro vyhledávače a pro sociální sítě nemusí být stejný. Já je na webu stejné mám, dělá mi totiž problém vymýšlet vícero variant toho samého, ale není problém obojí odlišit a mít obsažené různé informace. Image je obrázek pro sociální sítě obecně, twitter image pro Twitter samotný. Měl by fungovat fallback a twitter by si měl víz i obrázek z og, ale popravdě takto konkrétně jsem funkci netestovala. Možná by šlo mít pro Twitter a pro zbylé sítě jiné obrázky díky dvojím meta tagům, ale opět přiznávám, že mám v obojím ten samý obrázek, a nezkoušela jsem si s tím hrát. URL obsahuje čistě odkaz na prezentovanou stránku. Type byl nastíněný výše, já používám pro články type article bez dalších rozšíření a pro index a takové ty pomocné stránky pro web type website. A nakonec twitter card řídí čistě vzhled Twitter kartičky, v dokumentaci lze najít dostupné varianty.

Zdroj: Small SEO Tools
Na závěr zmíním, že různé redakční systémy typu Wordpress apod. asi budou mít og tagy v základu vyřešené automaticky, nebo budou minimálně tvůrci pomáhat. Ohledně skladby a obsahu tagů se dá velmi jednoduše inspirovat ze zdrojáků běžných webů a dopomoci si validátory. Důležité je mít vybraný hezký obrázek s dobrým rozlišením, aby čtenáře upoutal. Netvrdím, že já to tak mám, dalo mi zabrat vymyslet nějaký koncept a pak ho implementovat, takže já jsem spíš na svém tvůrčím maximu :).